In Code Review, a bunch of fansubbers from different technical backgrounds will discuss the code we see in anime. Have a scene you want us to review? Let us know!
Please note that these articles contain spoilers!
Dagashi Kashi is a charming slice of life about Japanese snacks. The main character, Kokonotsu, is an aspiring manga artist who runs his father's snack shop. His father hopes Kokonotsu will take it over after he retires. A corporate conglomerate one day asks to buy the store, and Kokonotsu's father agrees on the condition they can convince his son to run the store. Each episode is a love letter to different snacks.
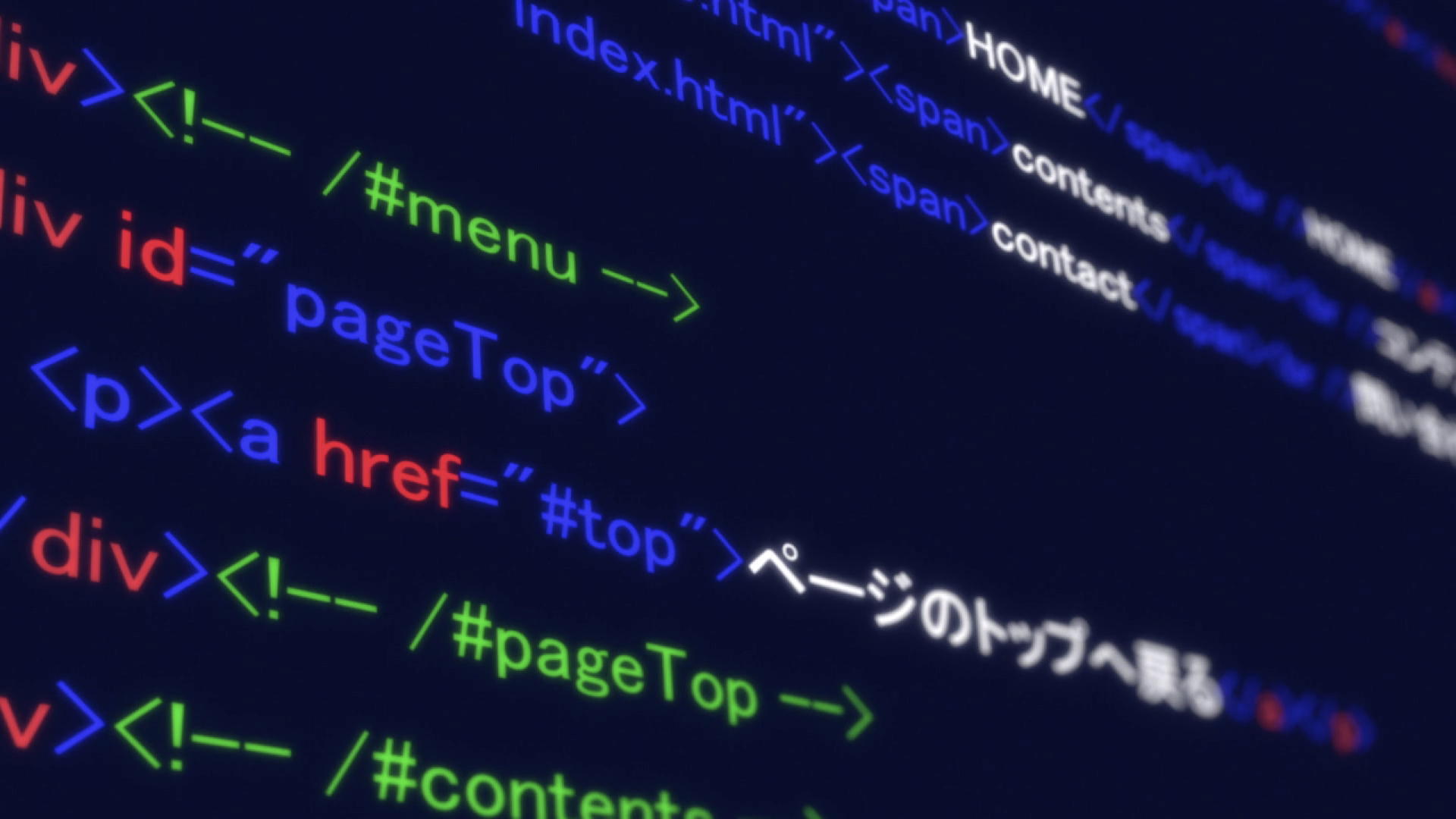
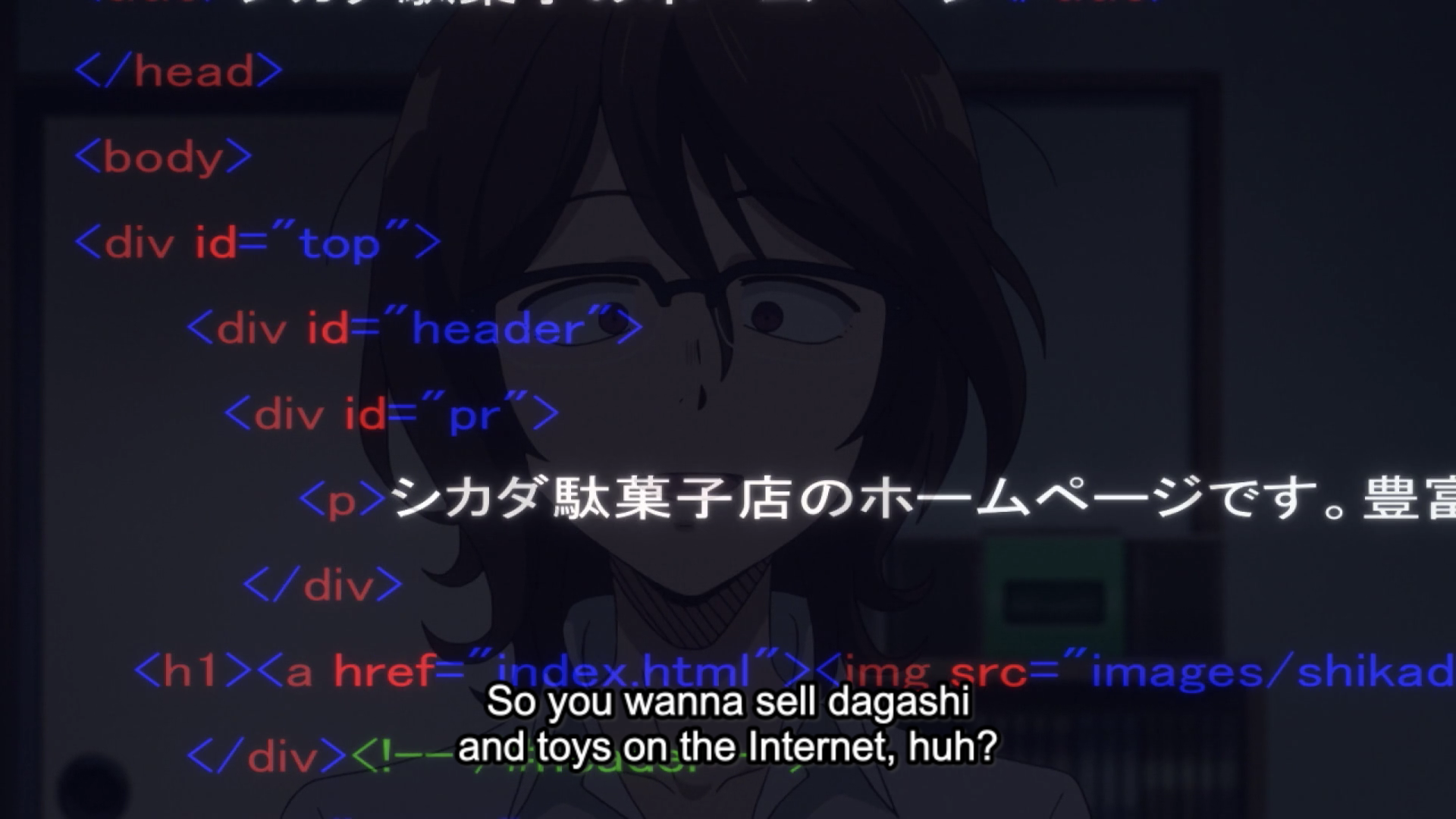
In Season 2 Episode 9 we see a comedic scene where Kokonotsu and his friend Hajime are working together to create a website for the store. The two start with a simple design, but start adding more and more over the top effects and innuendo and having a good time. The scene is interspersed with images of the HTML Hajime is supposedly writing.

HyperText Markup Language (HTML) is the foundational layer of websites and is how they lay their structure out. Elements consist of tags and content. In the picture here, the <p> defines a tag and the white text after it is the content. Tags can also have optional attributes. When defining a link to another page, you need a way to tell the browser where a user should be directed, and you do so by adding an href attribute. Putting the tag and content together forms an element. HTML elements are structured as a tree where each element can contain multiple other elements called children, which can also contain multiple other children, so on and so forth.
<a href="https://google.com">Click to go to Google</a>a is the Tag, href is the Attribute, Click to go to Google is the content.HTML is whitespace insensitive (indentation and line breaks don't have significance), but traditionally is written and indented in a way that illustrates its tree structure. A simple website usually has a header, a page title, some content, and a footer. In a tree structure, that might look like this:
Page/
├─ Header/
│ ├─ Website Name
│ ├─ Navigation Links
├─ Content/
│ ├─ Page Title
│ ├─ Page Content
├─ Footer/
│ ├─ Copyright
│ ├─ Sub Navigation
The top of the website, called the Header, might consist of the website name on the left side of the screen and a few navigation links on the right. If you translate this structure into HTML, it might look like this:
<body>
<div id="header">
<h1 id="website-name">Website Name</h1>
<div id="navigation-links">Navigation Links</div>
</div>
<div id="content">
<h2>Page Title</h2>
<p>Page content</p>
</div>
<div id="footer">
<p>Copyright</p>
<div id="sub-navigation">Sub Navigation</div>
</div>
</body>Functionally, this is equivalent to writing everything in one line, but if you were to do that it becomes difficult to read and edit:
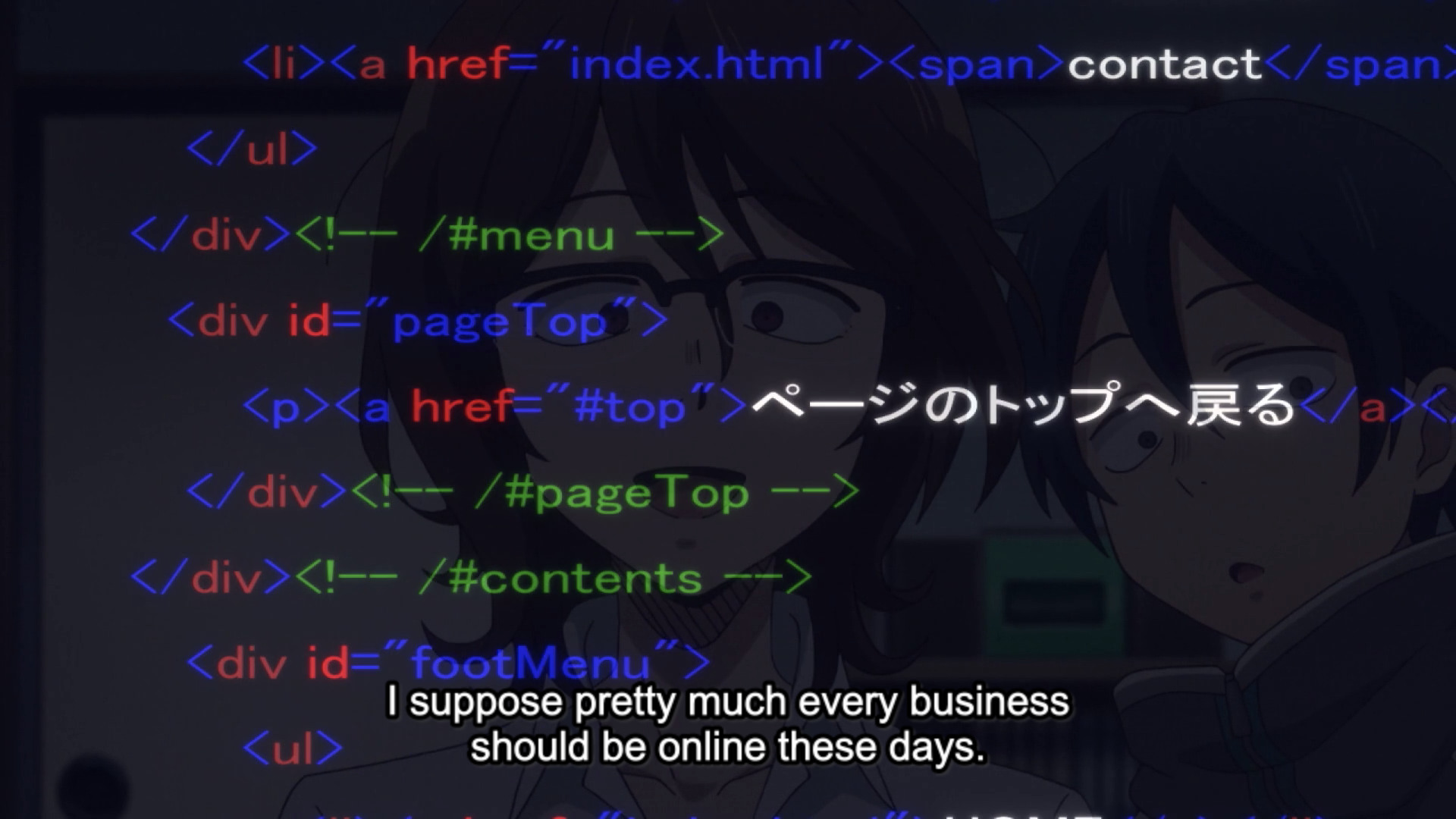
<body><div id="header"><h1 id="website-name">Website Name</h1><div id="navigation-links">Navigation Links</div></div><div id="content"><h2>Page Title</h2><p>Page Content</p></div><div id="footer"><p>Copyright</p><div id="sub-navigation">Sub Navigation</div></div></body>In the screenshots of HTML Hajime writes, we can see that it isn't written in a way that has a consistent alignment. Some items are correctly indented, but there are elements indented when they shouldn't be. Look at <div id="pageTop"> in the image below. You can see that has an extra indent it shouldn't. If it were correctly indented, it would be aligned with the </div> above it.

Ultimately, this HTML will be functional, but stylistically it is written in a way that will frustrate others editing it because it doesn't convey the tree structure.
Another problem that doesn't impact the functionality of the code is the syntax highlighting. Syntax highlighting is something that exists purely to help the author write code. The program you use to edit the HTML will display tags, attributes, and content in different colors to help distinguish what type they are. Think of syntax highlighting like spellcheck. Microsoft Word doesn't save any of that information in the document, but displays it while you are authoring something to help you.
The HTML shown in this sequence doesn't have consistent syntax highlighting, which is not great since it pretty much defeats the entire purpose of having it. In the image above, you can see most Tags are displayed in a brown color except for the span and p tags, which are blue. The a tags also have different colors when these should all be consistent, so why aren't they?
This is a little meta, but my guess is because the quotation marks are smart quotes that are usually inserted by programs such as Microsoft Word. These glyphs don't work in HTML, which needs dumb quotes. The smart quotes in the HTML is a problem in the code, and I would hazard a guess that that's why the syntax highlighting breaks. Most editors seem to handle them fine and colorize the text appropriately (see the Codepen above), but I would not be surprised to find them breaking syntax highlighting in an editor (perhaps intentionally, given the purpose of syntax highlighting is to help find bugs. One could argue syntax highlighting should break given the usage of incorrect quotes in HTML).
The last thing I want to call out is the comments in the HTML. Back around 2008, it was a popular practice to indicate what section of code you were closing by leaving an HTML comment naming the element.
<div id="pageTop">
<p>Imagine</p>
<p>Hundreds</p>
<p>Of lines</p>
<p>In here</p>
</div> <!-- /#pageTop -->The content in the <!-- --> tags is an HTML comment, so essentially, browsers will ignore it when rendering a webpage. Authors of Wordpress themes and other website templates that had a ton of nodes would use them as reminders for sections that were being closed off. Here, the /#pageTop means "we are closing an element with an ID of pageTop" (the hash is used in CSS to indicate the ID attribute in HTML and became a popular shorthand). The practice is a bit outdated as files have been split up into smaller components and text editors have become more advanced, but it's a fun dose of nostalgia to see it pop up here.

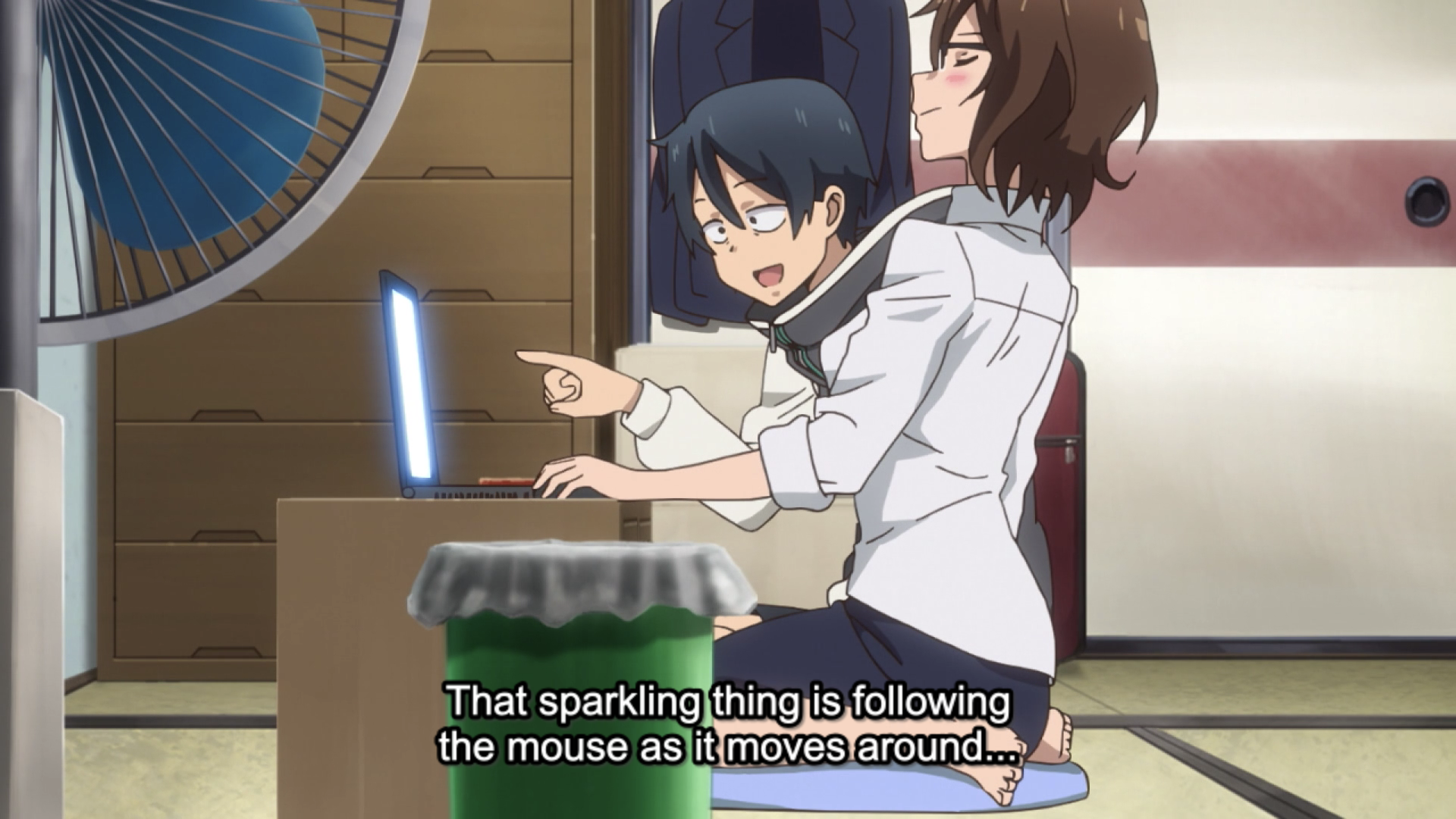
Let's talk a bit about the rest of the scene that jokes about the general user experience of the website and discusses JavaScript, although they don't show any code. As loyal followers might know, JavaScript is near and dear to my heart. And frankly, this scene in particular brought me great joy.
Dagashi Kashi is correct in that you need JavaScript in order to make these effects on a web page. HTML is static, and CSS can only do so much to give a website its appearance. In order to have a trail follow the mouse, you will need to use JavaScript1. Some simple JavaScript can save the mouse coordinates in some sort of state, then animate the sparkles in and out.
Watching the pair add more and more ridiculous effects to the website before realizing they've overdone it was pretty fun for me because that's an arc a lot of people go through when working on a website for the very first time. There's a general phase of "this is cool! Let's add it" before you realize it doesn't help reinforce the purpose of the website and begin to scale it back to something that is more sane and manageable. This scene reminded me of the Geocities era a little bit, when people did this for fun.
Overall, the code in Dagash Kashi is bad. Although a lot of the problems are aesthetic, the use of smart quotes means that the HTML just won't work.
Dagashi Kashi gets “Changes Requested” on their Pull Request.

Footnotes
- You actually technically don't but for all intents and purposes this would be incredibly difficult to achieve and result in a host of problems. JavaScript is meant to be used in the way Dagashi Kashi uses it. Only a a masochist would try to implement it in CSS.
Questions or comments? Tweet us at @fansubbing! You can also follow us for updates on the latest articles, too.